Привет, друзья!
Почти три недели прошло с момента первой серии фантастического сериала про проектирование приложения Стопгейма. И я возвращаюсь с чем-то более конкретным, чем я описывал в прошлой части. Уже сейчас можно «пощупать» интерфейсы, понажимать на кнопки и прийти в комментарии с полезным отзывом. Но обо всем по порядку.
Кстати, если вы не читали первую часть, то велком по ссылке.
О важности обратной связи
Начну со «спасибо». Очень много комментариев и лайков под первым постом, я безумно вам благодарен. Как я писал в ответ на один из комментариев, можно было бы и не постить никаких исследований, не делать блогов, а ради фана потыкать в интересный кейс, собрать какие-то данные, сделать прототип и отдать ребятам из Стопгейма. Но так не только не интересно, но и не полезно. Есть такой метод изучения продукта — полевые исследования. Это когда ты погружаешься в среду обитания пользователей, общаешься с ними, смотришь за поведением и находишь инсайты. И ваша активность под первым постом помогла найти некоторые важные вещи в работу.
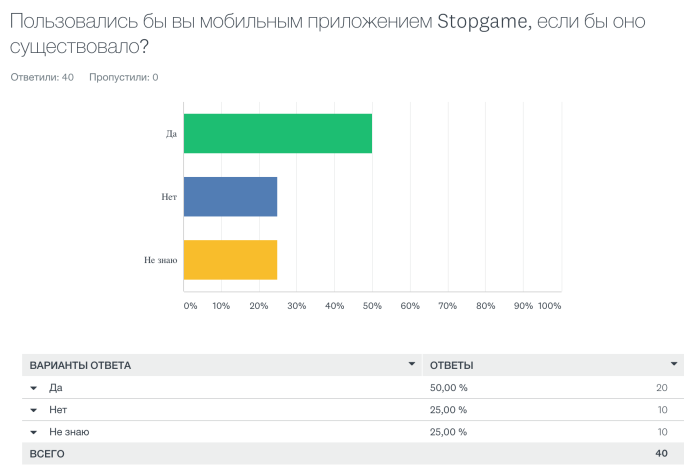
Первое: тема людей заинтересовала, пользователи хотят приложение StopGame. Круто, значит я ковыряюсь не зря. Это же подтверждается результатом анкетирования, которое я попросил вас пройти. Кстати, спасибо тем, кто не побоялся перейти по внешней ссылке и ответил на несколько вопросов. Ниже по тексту я попрошу вас сделать подобное еще раз, но поверьте, там гораздо интереснее, чем просто анкета.
Ровно половина респондентов пользовалась бы приложением, еще четверть не определилась. И именно эта доля самая интересная. Было бы полезно пообщаться с этими людьми и понять, как они обычно взаимодействуют с сайтом, чего ждут от посещения ресурсов StopGame и что для них важно в плане удобства мобильного приложения. Но не будем на этом останавливаться, иначе застрянем, так и не дойдя до проектирования.
Мне было любопытно посчитать долю тех, кто не пользуется мобильной версией сайта, но пользовался бы приложением. Потому что это те люди, в которых целится приложение. Благодаря нему у юзеров появится доступ к ресурсу еще с одного устройства. Так вот доли те же: из 16 людей, которые не используют мобильную версию сайта 8 — за приложение, еще 4 не определились. Вывод я написал в самом начале, идем дальше.
Второе: есть очевидный разрыв в коммуникации между сайтом и пользователями во всем, что касается стримов и прочих активностей в прямом эфире. И это та штука, которая, судя по комментариям, реально болит у людей. Коммуникация как бы есть, но она рассредоточена между ресурсами. Раньше на сайте с переменным успехом работала запись в блоге с расписанием стримов, сейчас такой просто нет. На твиче висит баннер с фиксированной сеткой выхода в эфир, но больше нигде этой информации нет. В сообществе vk выходят посты с анонсом эфира за час до времени. А есть еще активности, которые происходят в дискорде, которые вне дискорда нигде не анонсируются. Короче говоря, сразу рождается эмоциональная user story: как пользователь StopGame.ru, хочу, чтобы вся информация о предстоящих live-активностях была собрана в одном месте, чтобы планировать их посещение заранее и не пропускать.
Я нашел решение этой проблемы, мы к ней вернемся, когда я буду рассказывать про прототип.
Схема алгоритма
Помните, как в школе или универе на уроках информатики сначала писали программу, а только потом рисовали для нее схему алгоритма? Ставь «класс», если делал так же.
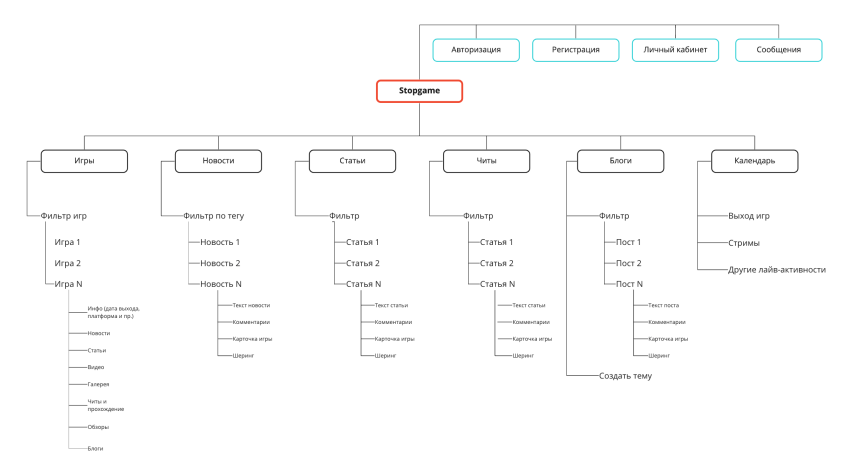
В проектировании приложения на каждом этапе есть свои «схемы алгоритма». На нулевом этапе такая штука называется информационной архитектурой и представляет собой некое схематичное структурирование того, что у нас будет на разных экранах в приложении. Она достаточно гибкая и не всегда детализированная, служит лишь вспомогательным инструментом для дизайнера и обычно не уходит дальше разработчикам. Вместе с макетами они получают уже более точные функциональную архитектуру или user flow, которые точно и подробно описывают все пользовательские сценарии.
Информационная архитектура приложения StopGame очень сильно похожа на то, что мы видим на сайте. И это нас устраивает, потому что в прошлой части мы определились, что приложение будет зеркалом сайта с некоторыми фичами. Одной из таких фичей предполагается календарь, который появляется на схеме как отдельный большой раздел.
Тестирование прототипа
Вот мы и подошли к чему-то действительно интересному, а не эти ваши схемы и диаграммы с процентами. Если вы дочитали до этого момента, я очень прошу не игнорировать мою просьбу и протестировать прототип приложения до того момента, как продолжите читать дальше. Потому что после прочтения описания интерфейса тестирование уже не будет релевантным.
По ссылке ниже откроется сайт, на котором вам предложат выполнить некое простое задание внутри приложения. Таким образом я проверяю то, насколько мои представления об удобстве интерфейса совпадают с вашими, нахожу дырки в пользовательском пути, чтобы починить на раннем этапе проектирования. Для прохождения теста вам не нужно ничего скачивать, приложение откроется внутри браузера. Сайт не попросит регистраций и персональных данных. А среднее время прохождения — меньше двух минут.
Приложение StopGame без регистрации и СМС https://t.maze.co/38450963
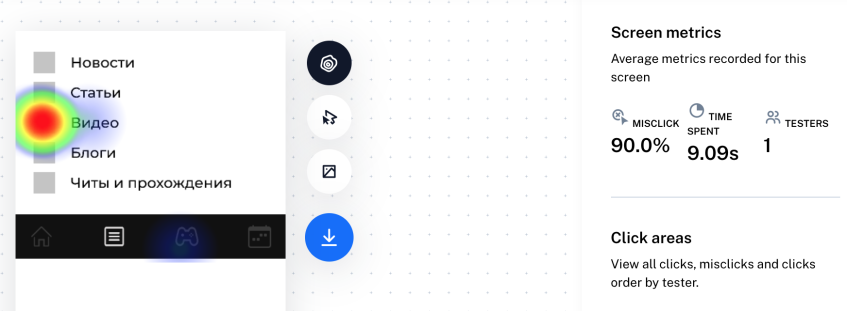
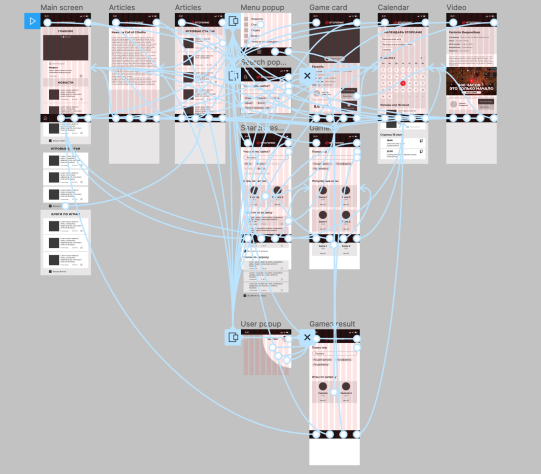
Для тех, кто уже прошел тестирование или кто не хочет проходить, вот интересный скрин, как выглядят результаты. Например, на первом же респонденте я обнаружил дырку в пользовательском пути.
По заданию необходимо было найти видеообзор игры Factorio, а все пользовательские сценарии были прописаны только через поиск игры, а не раздел с видео. Респондент очень настойчиво пытался открыть этот раздел через меню, но у него ничего не выходило.
Что за прототип?
Прежде чем приобрести привычный нам вид, любое приложение проходит через этап прототипирования, когда большинство элементов интерфейса представляют собой прямоугольники и круги (так называемые плейсхолдеры). Обычно на этом этапе ничего не красится. Прототип много и усердно тестируется, и именно чтобы на результаты тестов не влияли вкусовые предпочтения, мы видим 50 оттенков серого. Ну и еще для того, чтобы потом много раз не переделывать дизайн.
Пощелкать прототип приложения StopGame без тестирования можно ЗДЕСЬ.
Что уже есть в прототипе приложения StopGame?
Как ни странно, много всего:)
Вообще могу предположить, что вы ничего необычного не увидите, просто потому что приложение по-прежнему похоже на сайт, а какие-то элементы интерфейса вы часто встречаете в других местах. И это нормально, потому что есть паттерны поведения пользователей, которые важнее, чем неочевидные дизайнерские изыски.
Так вот, что есть. Начнем с домашнего экрана и навигации. Здесь все как на сайте: сверху слайдер с главными материалами, дальше блоки с новостями, блогами и т. д. Во время CJM-тестирования я отмечал, что текст с заголовком на слайдере уменьшается вместе с картинкой и на маленьких экранах становится нечитаемым. Это логично, потому что по сути текст и фон — это одна картинка. В приложении я отделил картинку от заголовка (что противоречит легаси, сорян). Слайдер стал аккуратнее и читабельнее.
В подвале лежит меню из четырех иконок: дом, материалы, игры и календарь. При нажатии на иконку с материалами открывается поп-ап с выбором раздела (например: новости, материалы, видео и др.).
Наверху есть две активные иконки: поиск и профиль. Как появляются иконки уведомлений, сообщений и настроек при нажатии на профиль мне пока не нравится, но с этим еще можно играться.
Домашний экран приложения
Поиск
С поиском на сайте много проблем, но они связаны прежде всего с тем как сортируется поисковая выдача. Поэтому в приложении поиск выглядит плюс-минус так же, как и на сайте. Вместо выпадающих списков используются теги, которые почему-то популярны именно в российских приложениях, а значит привычны пользователям.
Поиск в приложении
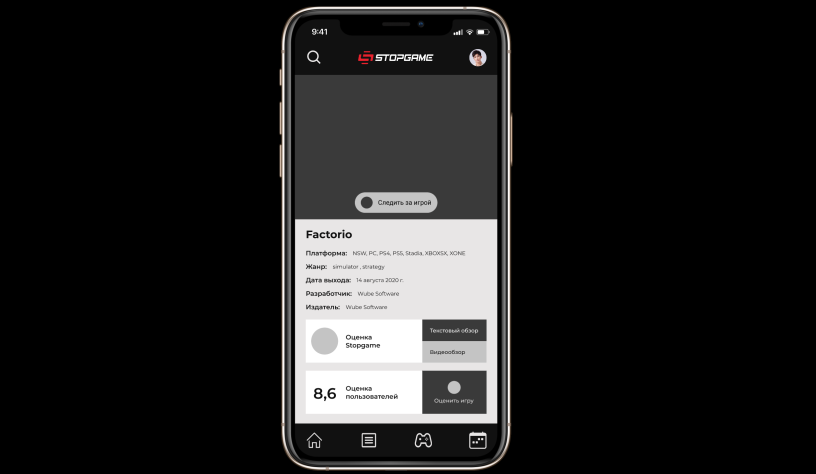
Карточка игры
Во время исследования сайта я отмечал, что внутри карточки игры очень непросто найти обзоры: ни текстовый, ни видео. Поэтому я предлагал быстрый переход на них при нажатии на оценку от SG. В приложении это реализовано немного по-другому: есть фрейм с оценкой сайта, и в нем две кнопки, которые ведут на обзоры. Соответственно, если нет какой-то версии обзора, то кнопка будет одна.
Календарь
Самое интересное. Пишите ваше мнение по поводу этой фичи в комментариях, потому что я до сих пор не уверен в ней. Ну и понятно, что это отход от функционала сайта, а значит требует разработки.
Идея такая. Внутри информационного поля под названием SG есть события, которые вообще не пересекаются по своей идее, но находятся внутри одной сущности. Это релиз игр и лайв-события, типа стримов на твиче. Чаще всего у этих событий есть даты, они известны заранее (плюс-минус), а значит могут быть помещены в единую плоскость на календарь. И мы получаем такой сценарий, когда пользователь может на одном календаре отметить для себя интересные релизы, стримы, которые он хочет посмотреть, получать пуш-уведомления о наступлении этих событий и не продалбывать то, что не хочется продолбать.
Логичный вопрос: зачем эти вещи помещать в один и тот же календарь? Ну это действительно спорная идея. Моя логика такая. Хочется видеть календарь стримов прям в формате календаря, а не статьи. Чтобы можно было добавлять в избранное и синхронизировать с календарем на устройстве. Календарь релиза игр (с другим интерфейсом) на сайте уже есть. Тогда зачем плодить календари, когда все это можно засунуть в одну и ту же сущность.
Ну и понятно, что на этом экране можно будет пользоваться фильтрами, отмечать интересные события и переходить на их карточки.
Календарь StopGame
Что дальше
Дальше я внимательно изучу результаты юзабилити-тестирования, которое, я очень надеюсь, вы прошли, почитаю ваши комментарии и внесу правки в уже существующий функционал. Также нужно продумать логическую навигацию «вперед-назад», экран с материалом, чат и комментарии. В следующей части по-прежнему не будет «цветного» дизайна, зато наверняка закрепятся все пользовательские сценарии.
Спасибо за то, что следите и комментируете. Не забудьте поставить лайк, чтобы материал посмотрело больше людей.
Пока-пока!














Лучшие комментарии
Лайки и комментарии категорически приветствуются!
Пара предложений по прототипу (понятно что прототип, но все же):
1) У слайдера на главной стоит сделать пролистывание по экранам или выравнивание, чтобы не приходилось их ровнять вручную на мобилках.
2) Возможно чисто десктопная привычка, но непонятно почему нельзя закрыть нижнее меню еще одним кликом по иконке.
3) Карточки игр, в поиске, можно сделать более информативными.
4) Не знаю как сформулировать, но круглое меню пользователя… Выбивается из общего стиля, кмк.
В итоге мне починили тест, поэтому можно попробовать пройти:)
Лучше в десктопе, потому что отклик будет быстрее.
Можно, наверное, сделать свайп вбок для открытия перекрывающего основной экран меню. Справа налево — меню юзера. Слева направо — меню поиска, в т.ч. с тегами или кнопками. Как это реализовано в приложениях Дискорда или даже Стима.
А приложение потестировать не удалось. «Давай начнём» бесконечно крутится, хоть с мобилы, хоть в десктопе.
К сожалению, figma не умеет выравнивать карточки при пролистывании в прототипе. Это можно имитировать, создав несколько разных экранов и сделав сценарий свайпа в районе карточки, но я посчитал это лишним на данном этапе. К более полной версии прототипа думаю, что организую.
Остальное – принято! Особенно согласен с круглым поп-апом, это то, что мне тоже сейчас мазолит глаза. Спасибо за фидбек:)
С тестированием какая-то лажа, действительно, хотя перед публикацией «тестировал» тестирование. Написал в поддержку сервиса, надеюсь, что поправят.
Готово.
И да, хоть я не настолько юн и прекрасен собой, чтобы к зумерам себя причислять, но наткнувшись на трудности с интерфейсом, навигацией и поиском, в первую очередь возникло желание бросить затею и вернуться в, если не самый удобный, то хотя бы привычный браузер для поисков той же инфы. Это к слову о том что молодняк готов хаять продукт из-за пары багов на старте.
Конечно, можно попривыкнуть к приложению и начать в нём ориентироваться лучше, чтобы перестать пользоваться браузерной версией. Например, у меня есть приложение Лабиринта, где гораздо удобнее тыкаться, чем с той же мобилы в браузере заходить на сайт.(да даже на компе уже давно не заходил)
Однако такая мобильная версия в случае с СГ являЛАСЬ БЫ для меня скорее дополнительной, но никак не основной, как десктопная и полная на компе. Телефон всё же не для всех вещей/просмотра одинаково хорошо подходит.
Это-то я понимаю, к прототипу претензий нет и твою работу (и обстоятельный подход) очень даже одобряю.
Я в общем и целом прикидываю, что, хотя прожал Да в прошлом анкетировании, основной версией лично для меня приложение не станет (а если ещё и со встроенной непропускаемой рекламой, то сразу в топку такое приложение). Т.е. страницы с книжками и инфой посмотреть, покрутить рулетку и сделать заказ — это легко и удобно. Мне практически во всём нравится Лабиринт и как он сделан.
А на СГ нет-нет, да возникнет желание оценить чужой коммент. Две кнопки должны быть заметными и легко нажимаемыми, но не слишком большими, чтобы не занимать ограниченное пространство дисплея. И, главное, движение быстро считываться. Тут и в браузере-то пока с этим нелады, порой намертво всё зависает. А ведь есть ещё кнопка Пожаловаться. Не очень удобно прятать их во всплывающие менюшки.
Комментарии и их редактирование — это вообще отдельная боль. А если ты хочешь именно мобильную версию сайта адаптировать под приложение, то, полагаю, комментарии будут выглядеть плюс-минус так же. Большинству юзеров пофиг, написать да отправить, а вот я частенько форматирую и редактирую уже после отправки. На компе это, понятен, удобнее.
Читать новости с мобилы — да. С удобством переключаться на разные параллельно открытые вкладки и писать, какую-то осмысленную активность проявлять — нет. Проще сразу забить или подождать пока будет доступ к ПК. Т.е. потенциально забыть.
Не то чтобы призывал на меня равняться, просто делюсь мнением.
Звучит вполне логично. Незачем плодить сущности без надобности, если их представление мало чем отличается друг от друга. В принципе, можно вообще сделать одну временную шкалу и отмечать на ней все события и материалы выходившие и происходившие в заданный период. Но это уже просто мысли вслух.
лайк за такой подход к исследованию
понимаю что прототип. но говорить буду за то что вижу, тк не знаю учитывается ли это или будет ли.
с точки зрения тех реализации самое главный вопрос — это навигация. это в конце даже выделено
табы. по, моему опыту, каждый таб — это отдельный экран или будущий стек экранов внутри этого таба. второй таб, который открывает меню с выбором раздела, после его выбора, где он будет отоборажаеться ?
главный экран содержит в себе разные категории. как будет вести себя навигация? будет каждая категория открываться внутри таба, поверх всего? и так в целом будет касаться каждого раздела. их нужно как то скомпоновать. на сайте в шапке вообще 8 разделов + поиск
пока вижу текущую идею и направление этой идеи табов — не подходящей. Эту тему надо продумать
верхнее правое меню. выглядит по мне вполне хорошо (даже знаю какую анимацию можно сделать). из минусов — масштабируемость данного меню. место в такой реализации ограничено. так что в случае чего, придется менять на классическое выдвижное
календарь — идея имеет место быть. Я бы реализовал что бы оно не занимала всю часть экрана, а в виде фильтра. И наверно бы не выделял его как отдельный таб, сделал бы в рамках поискового раздела
ПС. Смею предположить что мой коммент к прошлому посту был пропущен, тк ни позитивного, ни негативного ответа не было. Тема мне интересная, сам думал по фану сделать демку в свободное время под настроение. Если будет желание в будущем скооперироваться для живой демки, пиши. Я разрабатываю на флаттер и реакт нейтив
Это здорово, что ты этим занялся, большое тебе спасибо! И удачи) Буду ждать приложение.
Тут нельзя путать готовый продукт на релизе и тестируемый прототип. Тестирования на то и нужны, чтобы на релизе охватить большую часть сценариев, которые требуют пользователи. И если в прототипе не работает какой-то сценарий, например кастомный поиск через теги (кажется, у тебя с ним были проблемы), то это не значит, что в готовом приложении это тоже не будет работать:)
Здарова, тёзка. Примерно в январе тоже появилось желание о создании мобильного приложения для SG, но тк я в этом ноль, всё так и осталось на этапе желания (ну и диплом немного мешает xD). Очень рад, что не только у меня такая мысль была и что ты стараешься в этом направлении. Желаю тебе удачи!)