Всем привет.
Вы можете помнить меня по таким блоговым темам как «Рисование карикатурных персонажей», «Рисование артов в динамике», а также «Длинные и бессмысленные вступления».
Однако сегодня, я хотел бы затронуть тему более интересную, чем рисование статичных картинок с застывшими во времени персонажами. Присаживайся поудобнее, мой друг, потому что сегодня я постараюсь приоткрыть тебе двери в таинственный мир… анимации!
Анимация (лат. Animare — оживить) — вид искусства, произведения которого создаются путём покадровой съёмки отдельных рисунков или сцен. Помимо термина «анимация» широко употребляется также и термин «мультипликация» (лат. multiplicatio — умножение, размножение).
Последнее время, многие путают профессию аниматора с уличными танцорами и костюмированными клоунами, разгуливающими по пляжам и предлагающими сделать памятные фото. Нет, сегодня мы будем говорить не о них.
Для начала предупрежу, что, как и всегда, представленный в данном посте материал будет рассматриваться с позиции человека, занимающегося им в домашних условиях. А значит, может являться или является в корне ошибочным и/или способным нанести вред вашему психическому здоровью. Кнопка выхода из темы помечена как знак "+", не пытайтесь повторить это дома. Приступим.
Вопреки распространенному мнению, художники-аниматоры рисуют свои 24 кадра в секунду не в реальном времени, а заранее, лишь потом объединяя получившийся материал в общий сюжет.
Рассмотрим простейший пример анимации:
На кадре 1 у нас имеется красный круг, на кадре 2 – точно такой же синий.
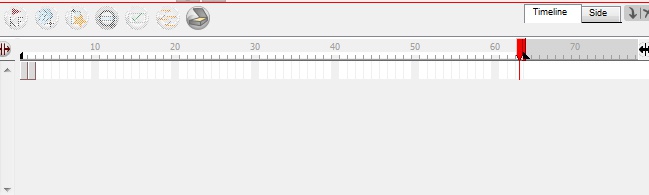
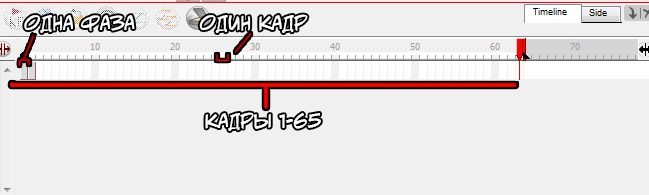
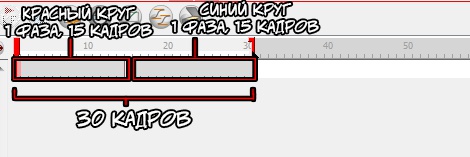
На таймлайне большинства анимационных программ это будет выглядеть примерно так:
Где:
При совмещении этих двух кадров, получается круг, меняющий свои цвета с красного на синий (с бешеной скоростью).
Для создания рисунков можно использовать как любую программу, начиная MS Paint и заканчивая специализированными редакторами для создания мультфильмов, так и обычную бумагу и карандаш. Монтаж можно осуществить в любом видео-редакторе.
Лично я предпочитаю работать в ToonBoom Animate, содержащей в себе весь функционал анимационной студии.
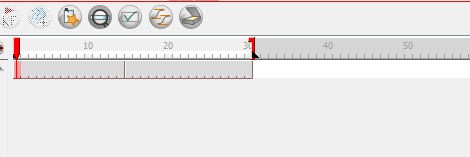
Что же сделать, чтобы эта мелькающая хренотень не вызывала приступов эпилепсии? Все просто. В данном примере, один рисунок занимает один номинальный кадр. Если количество кадров на каждый рисунок увеличить, увеличится и время, которые они держатся на экране.
Где:
Основные виды компьютерной анимации: покадровая анимация, анимация движения объектов и анимация формы. Покадровая анимация (мультипликация) состоит в прорисовке всех фаз движения. Все кадры при этом являются ключевыми. Автоматическая анимация движения или формы заключается в рисовании ключевых кадров, соответствующих основным фазам или этапам движения, и последующем автозаполнении промежуточных кадров. В основе любой анимации лежит фиксация фаз движения объектов -определение в каждый момент времени их положения, формы, размеров и иных свойств, например цвета.
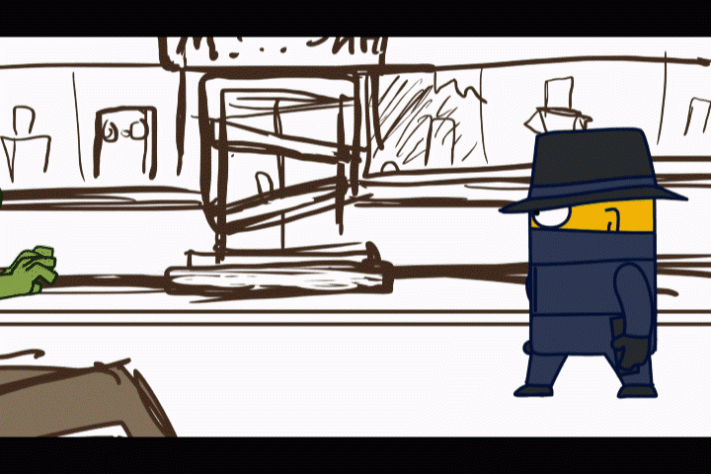
Разобравшись с принципом смены кадров, перейдем к перемещению объектов в пространстве,
*Зловещий голос*: движению круга по горизонтальной плоскости…
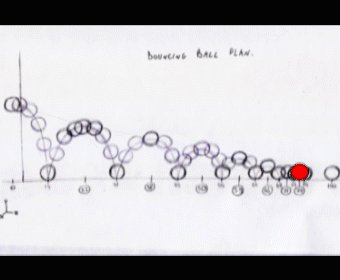
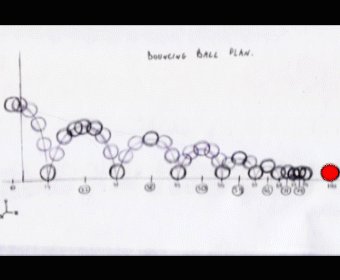
… А чтобы было интереснее, попробуем анимировать прыгающий мячик (спойлер в названии!)
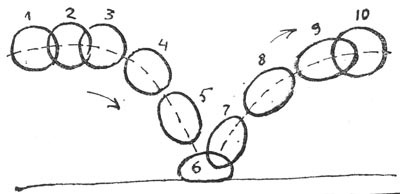
Приступая к анимации объекта, можно конечно же брать все движения из головы, однако далеко вы так не уйдете. Гораздо эффективнее, брать настоящий объект или его аналоги и смотреть на их поведение в реальной среде. В данном случае, перед тем как анимировать мячик, нужно пару раз бросить настоящий мячик и посмотреть что выйдет.
Анимируя тентакленогого пришельца Г’лонгара с планеты Лак’рил, не обязательно лететь в космос. Достаточно, включив немного фантазии, проделать соответствующие движения перед зеркалом (предварительно убедившись, что никого нет рядом) или взять за основу движения животных.
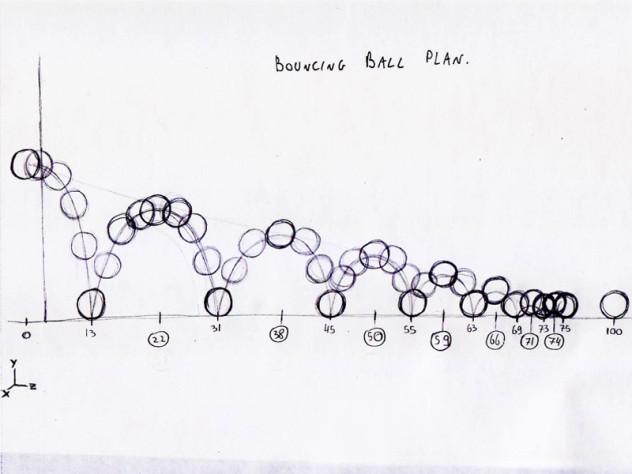
В данном посте я использую скачанную из интернета картинку как образец.
Как мы видим на данном примере, расстояние, преодолеваемое мячом от одной фазы движения к другой – меняется. Смысл в том, что чем большее расстояние проходит объект за один кадр, тем резче выглядит движение в конце. Цифры на картинке означают количество кадров, за которое мяч проходит определенный отрезок пути. Изменяя их, вы можете регулировать скорость движения мяча.
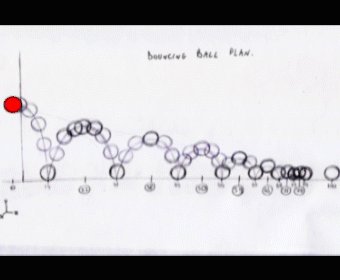
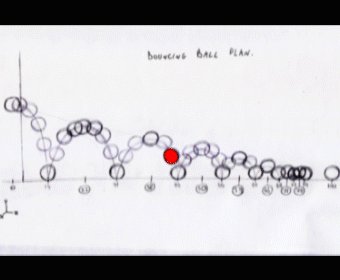
Анимируем данный пример.
Итак, в данной статье мы рассмотрели введение в базовые принципы анимации для самых маленьких и прикоснулись к замечательному миру, в котором каждая картинка может быть приведена в движение, а любой не устраивающий вас актер, может быть убит (как сказал Хичкок).
Если данный блог будет иметь успех, я создам серию постов, в которых рассмотрю данный вопрос подробнее. И уж тогда…
Спасибо за внимание, тем кто дочитал. И с наступающим Новым Годом :)
На правах рекламы:
Подписывайтесь на мой анимационный канал https://www.youtube.com/user/krendel0007
Любые справочные вопросы по теме анимации можете писать либо сюда, либо vk.com/krendelele
























Лучшие комментарии
Не, в этом я совершенно не сомневаюсь. Просто именно что конкретики, того самого «описания тыканья по кнопкам» получилось на мой взгляд маловато. В итоге пост больше напоминает известную картинку про сову [1] или цитату с башорга про синхрофазотрон [2]. Типа: «Вот есть анимация, она строится из кадров. Вот кадры, где шарик меняет цвет, их можно склеивать. А теперь анимируем скачущий мяч с угасанием колебаний и деформацией при столкновениях.»
Ну то есть, я понимаю, что особенно много про этот довольно механический процесс не написать, но хотя бы параабзацев и картинок с промежуточными результатами положение бы уже спасли. Но вообще скорее здорово. Жду продолжение.
Гифку ты делал? Просто по логике, если я нажму и удержу ЛКМ на гифку, а после отведу и увижу эдакий стоп-кадр, то я должен увидеть либо красный, либо синий. У меня выходил либо красный, либо чёрный. Падазрительна
Серьезно: казалось бы, сущая мелочь, две картинки — но смотреться все стало действительно на порядок основательнее.
Только прочитал вступление, обрадовался, устроился поудобнее… А весь урок внезапно взял и свелся к предложению «Анимируем данный пример». Чувствую себя слегка обманутым.
Так что да. Однозначно нужно больше. :)
atomgribПоначалу решил что без небольшого вступительного слова материал будет не полным. В итоге, вступление растянулось до полноценного поста. Если что, это не копипаста с интернет-уроков, а краткое описания тыканья по кнопкам, времен моих первых мультов)
Следующий пост будет посвящен уже столько анимации, сколько самим мультфильмам: раскадровка, аниматик, движение и т.д.
То есть, редактор которым пользуюсь, к примеру я, может подойти не всем читателям.
Однако, спасибо за замечание, завтра снабжу текст парой дополнительных скринов.