Несколько советов по оформлению топика
Приветствую друже, если ты читаешь эти слова, то ты находишься на просторах бложиков. Эти земли обширны и необычны. Тут можно встретить одинокого путника и поговорить с ним по душам, найти людей с одинаковыми интересами, да и просто хорошо провести время. Но вот только бложики довольно неказисты в нынешнем виде. Большинство топиков оформлены в стиле «Стена текста и три врубленных картиночки». Являясь борцом с несправедливостью, решил дать несколько советов подобным авторам и ознакомить их с отнюдь не дружелюбным интерфейсом бложиков.
Начнем с азов.
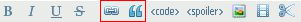
Внешний интерфейс, с помощью которого блоговчане верстают свои посты. Скудный набор не правда ли? Думаю, многие знакомы с примитивнейшими способами оформления. Красной рамкой выделены четыре основных интсрумента.
B — жирный
I — курсив
U — подчеркнутый
S — зачеркнутый
Не надо учиться пяток лет на программиста, чтобы осознать это. Перейдем к следующим инструментам:
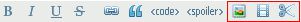
Значок цепочки позволяет вставить ссылку, дабы запихать громоздкие адреса в пару слов. До сих пор на бложиках всплывают комментарии с громоздкими ссылками, которые следует бы запихнуть в аккуратные рамочки. При использовании этой функции, вам предлагают указать ссылку, которую вы хотите выложить. Скопировав её из адресной строки и жмакнув «ОК», перед вам появится небольшой код:
<a href="Тут будет ваша ссылка"> Сюда вам надо будет написать любое слово, которое будет отображаться в комментарии, как ссылка. </a>В конечном счете ваша ссылка будет выглядеть примерно вот так:
В вашем окне редактирования сообщения.<a href="http://users.stopgame.ru/profile/RavenCrowleR/">Апельсинчик, ну или что вы там напишите</a>
И уже в самом блоге:
Апельсинчик, ну или что вы там напишите
Интсрумент, следующий дальше — цитата, она же Blockquote. Для того чтобы цитировать коммент какого-либо блоггера, достаточно выделить требуемый участок сообщения и нажать на иконку цитаты. Если вы собираетесь использовать цитату в качестве инструмента выделения, а не цитирования, то тогда скопировав нужное предложение(ия) в окно редактирования, выделите их и используйте инструмент цитирования. Вот так:
<blockquote>Апельсинчик, ну или другая лабуда, которую вы хотите процитировать или выделить</blockquote>Апельсинчик, ну или другая лабуда, которую вы хотите процитировать или выделить
Идем дальше:
Инструмент Code, который позволяет вам демонстрировать код самого сообщения. Проще показать на примере:
Так сообщение выглядит без тега Code
Привет, Я — Апельсинчик
А вот так, с тэгом Code
<blockquote>Привет, Я - Апельсинчик</blockquote>Этот код используется для того, чтобы продемонстрировать саму структуру сообщения. Например, для вот этого самого туториала, который вы сейчас читаете.
Следующий по списку идет Спойлер. Этот тэг позволяет спрятать вам что-либо под бездонный спойлер. Зачем? Для этого есть множество причин:
1) Большие изображения не только растягивают и уродуют бложики, но и нагружают трафик некоторых блоговчан. Так что суйте большие картинки под спойлера.
2) Нежелательные слова, которые иногда лучше спрятать от случайного взгляда. Вроде мата или раскрытия концовки Хэви Рейн.
3) Для создания спойлерных квестов.
4) Ну и просто прятать большие объемы текста в комментариях и разделять их на смысловые части.
Примерчик:
<spoiler title="Тут ваше название, которое будет красоваться на спойлере"> Собственно, сама начинка спойлера тута. И да, Апельсинчик.</spoiler>Собственно, сама начинка спойлера тута. И да, Апельсинчик.
И так. Следующий инструмент — вставка картинки. На первый взгляд — ничего сложного. В нужном подменю указывает либо ссылку на само изображение, или указываете место нужного вам файла на своем компьютере. Поставив галочку, ваша картинка будет пересылать всех нажавших на сайт, откуда вы взяли эту самую пикчу. Всё довольно просто. Но у многих новоприбывших блоговчан возникает проблема — нет возможности вставить картинку. Можете сказать «спасибо» тому умному человеку, что начал активно постить пипипки куда только можно. Как можно «обойти» это ограничение?
1) Набрать нужный рейтинг. Нужный нам рейтинг находится за отметкой единички. Это всего-ничего. Одна хорошая тема или десяток-другой комментариев с веселыми картиночками.
2) Можно заливать нужные вам изображения на хостинги (Радикал, Галерея СГ) и кидать ссылочку, чтобы люди перешли и оценили.
3) Еще можно поправить в исходном коде пару тройку параметров и вернуть возможность на место, но мы не дадим ходу пинусам на главной. Нет.
Теперь к самому коду:
<img src="Тут будет адрес вашего изображения, который вы ранее залили. " width=" Высота вашего изображения " height=" Ширина пикчи " alt="Название картинки" title=" Что будет всплывать в окошечке, при наведении на картинку"><img src="http://users.stopgame.ru/uploads/images/193560/form/1346155869.gif" width="60" height="75" alt="Воен-на-утке" title="Хотел написать Апельсинчик, но напишу Воен-на-утке">Тут хочется добавить, что в данный код можно включит еще один параметр — расположение. Для этого, можно вписать в код изображения
align="left-лево\right-право"В полном виде это будет так:
<img src="http://users.stopgame.ru/uploads/images/193560/form/1346155869.gif" width="60" height="75" alt="Воен-на-утке" title="Хотел написать Апельсинчик, но напишу Воен-на-утке" align="right">Вот только при изменении местоположения картинки, она немного сдвигается по вертикали, так что прикидывайте как будет выглядеть ваш текст. Так же, вы вольны изменять параметры высоты и ширны изображения, дабы уменьшить\увелчить пикчу по своему желанию. Достаточно поменять значения width=«ширина» и height=«высота»
Следующий тег — Видео. Если раньше блоговчане парились с копанием в ссылках Ютуба, то теперь всё куда проще. Достаточно скопировать адрес видео и запихнуть его в код:
<video>http://www.youtube.com/watch?v=sssCc95vZgI</video>Тег Cut используется чтобы обрезать текст, который отображается в подтексте блога. По большому счету, ни на что не влияет.
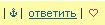
Так, теперь мы разобрались с возможностями редактирования сообщения. Перейдем к другому. Панелька, отображающая возможности взаимодействия с комментариями:
Якорь — При нажатии на эту кнопку, в адресной строке появляется адрес того комментария, на «якорек» которого вы нажали. Это используется, чтобы ссылать на тот или иной комментарий.
«Ответить» — используется для того, чтоб ваш комментарий появился под комментарием, на который вы собираетесь отвечать, создавая тем самым ветку сообщений.
Сердечко — добавляет комментарий в избранное.
Мы разобрались с простейшими инструментами редактирования сообщений. Теперь перейдем к более сложным, которые отсутствуют на главной панели интерфейса.
<hr>— тег, позволяющий ставить вам разделительную горизонтальную черту. Хорошо подходит для отделения смысловых участков текста и просто декора.
Дальше пойдет оформления текста:
Шрифт:
<span style="font-family:Указываем названия шрифта;">Апельсинчик</span>Тут стоит отметить, что в бложиках будет отображаться только тот шрифт, которой есть в данный момент на вашем компьютере. Т.е. если шрифт будет какой-нибудь GOTICKA-MRAK-32123, то увидите его лишь вы. Шрифты лучше брать в MS Word, т.к. он есть у большинства блоговчан. Открыв список шрифтов, найдите интересующий вас и скопируйте название в код:
<span style="font-family:Century;">Апельсинчик</span>Апельсинчик
Довольно мелко, не правда ли? Тогда прибавим размера:
<span style="font-family:Шрифт;font-size:*Размер в пикселях* px;">Апельсинчик</span><span style="font-family:Arial Narrow;font-size:22px;">Апельсинчик</span>Апельсинчик
Так же можно использовать тег
<H*цифра*></H*цифра*>.
Апельсинчик
Надоели серые будни, тогда добавим красок. Вставьте еще один параметр:
<span style="font-family:Шрифт;font-size:*Размер в пикселях* px;color: Код цвета в HTML;">Апельсинчик</span><span style="font-family:Arial Narrow;font-size:22px;color:#27ABD7;">Апельсинчик</span>Апельсинчик
Код цвета можно взять в любом онлайновом генераторе цветов. Например, тут.
Хочется выделеться? Всё для вас:
Фон для текста.
<span style="background:#FFCACC">Апельсинчик</span> Апельсинчик
Рамочки и другие побрекушечки.
<span style="border-bottom: 3px dotted lime;">Апельсинчик, подчеркнутый пунктиром</span>Апельсинчик, подчеркнутый пунктиром
<span style="background-color:dodgerblue; color:white; padding:3px; border:3px solid red;">Апельсинчик на фоне в рамочке</span>Апельсинчик на фоне в рамочке
<span style="border-width:thick; border-style:groove; padding:4px; border-color:#FF5730"> Апельсинчик в объемной 3D-рамке</span>Апельсинчик в объемной 3D-рамке
<a href='http://google.com'><span style='text-decoration: none; color: navy; padding: 7px 10px; border: 1px solid black; border-radius: 5px; background: -webkit-linear-gradient(top, #fefcea, #f1da36); -moz-linear-gradient(top, #fefcea, #f1da36); -o-linear-gradient(top, #fefcea, #f1da36); -ms-linear-gradient(top, #fefcea, #f1da36); color: black; text-decoration: none;'>Апдейт кнопочки</span></a>Надеюсь, теперь на бложиках поубавиться корявых ссылочек и серых стен текста.
















Лучшие комментарии
atomgrib<a href='http://google.com'><span style='text-decoration: none; color: navy; padding: 7px 10px; border: 1px solid black; border-radius: 5px; background: -webkit-linear-gradient(top, #fefcea, #f1da36); color: black; text-decoration: none;'>Няшная кнопочка</span></a>Правда от подчеркивания ссылки не избавиться, если очень-очень хорошо не попросить, чтобы сделали для <a> тега поддержку атрибута style
Поправил, да.
А я всегда использовал
<H2></H2>название мне!
<span style='padding: 7px 10px; border: 1px solid black; border-radius: 5px;background: -moz-linear-gradient(top, #fefcea, #f1da36); background: -ms-linear-gradient: (top, #fefcea, #f1da36); background: -webkit-linear-gradient(top, #fefcea, #f1da36); background: -o-linear-gradient(top, #fefcea, #f1da36);'>как-то так</span>IE вообще все через ж… поддерживает в вебе, это реально не браузер, а ад верстальщика =). Да и вообще он не браузер, но для совместимости пусть будет и для него.
<hr>?