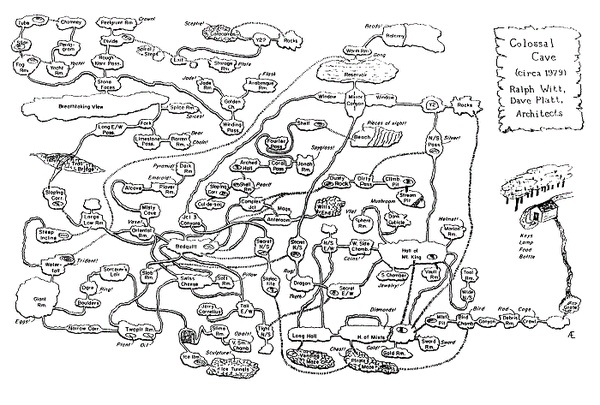
Пару недель назад, в сотый раз перепроходя Colossal Cave Adventure, я задумался, почему сейчас выпускают так мало игр данного жанра. Ведь это целый мир, в который погружаешься с головой. С этой мыслью, я решил начать делать свои текстовые квесты. Именно этому и посвящается сегодняшняя статья, надеюсь вам понравится!
В первой части, я опишу все инструменты по созданию игры, не затрагивая сюжет. Вторая часть, будет посвящена работе с комментариями, дереву повествования и самому сюжету в целом. В третьей части я опишу, все затраты на рекламу, получение сертификатов, способы монетизации приложения.
Создание игры:
Первой трудностью, с которой мне пришлось столкнуться, стало то, что я по образованию далеко не программист. Раньше я думал, что создание текстовых квестов, требует кучи навыков, помимо умения грамотно писать. Но немного походив по форумам я нашел ее, программу, для таких же «безруких» как и я, и имя ей Twine. twinery.org
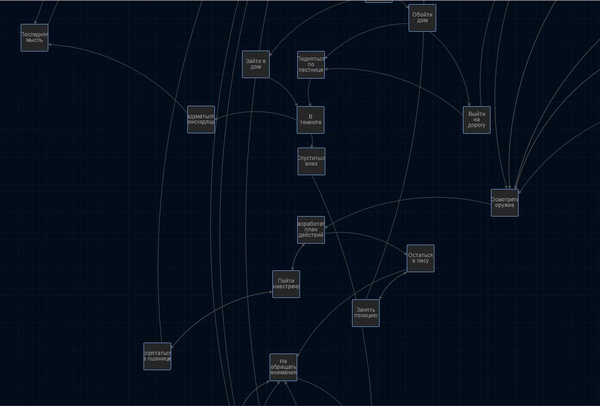
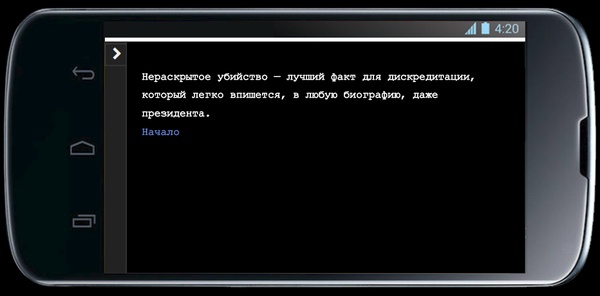
Twine – это программа, для создания интерактивной литературы. Ее функционал заключается в очень простой визуальной блок-схеме, а скриптинг представляет собой создание гиперссылок между отдельными узлами(блоками). В итоге получается готовая html игра, которую можно сразу запускать в браузере. Не смотря на свою простоту, она поддается глубокой настройке – вы можете поменять фон, добавить музыку, поиграться со шрифтами и т.д. и т.п. Все скрипты, для смены дизайна можете найти на этих сайтах: twinery.org/wiki/script
github.com/scelis/twine
Встроенный функционал включает в себя базовые элементы программирования, такие как переменные и операторы «если». Сообщество Twine написало множество разных макросов на Javascript, значительно расширяющих возможности утилиты, и их можно добавлять в любой проект простым копированием. Также можно скачивать темы для смены оформления программы. Вы можете создать свою таблицу стилей для самостоятельной настройки внешнего вида. Лично я, приверженец классического черно белого стиля. Но мне не понравился стандартный шрифт, тогда я буквально за минуту нашел код, и добавил нотку индивидуальности в свой квест. Если кому интересно скрипт в спойлере.
@import url(http://allfont.ru/allfont.css?fonts=courier);
html, body {
text-align: justify;
font-family: courier;
font-size: 20;
font-weight: bold;
color: #ffffff;
background-color: #000000;
}
tw-link {
background-color: #000000;
color: #ffffff;
border-bottom: 0px solid #000000;
text-decoration: none;
}
tw-link:hover {
background-color: #ffffff;
color: #000000;
}
tw-link:before{
content: "[";
}
tw-link:after{
content: "]";
}
Конечно, у Twine есть свои ограничения. Она создана только для текстовых игр, поэтому к работе над “серьезными” играми программа не пригодна. Всё, что требует обширных познаний в программировании, лучше создавать в Unity или Construct 2.0.
Преобразование:
После написания квеста, вы можете “опубликовать его в файл” и скинуть друзьям или на форумы, но я решил пойти дальше и занялся поиском программы для вывода игры в apk, и публикации на PlayMarket. Добрые, часов 5 искал этот долбанный инструмент, и вот в момент, когда я уже опустил руки, нашел Intel Xdk.
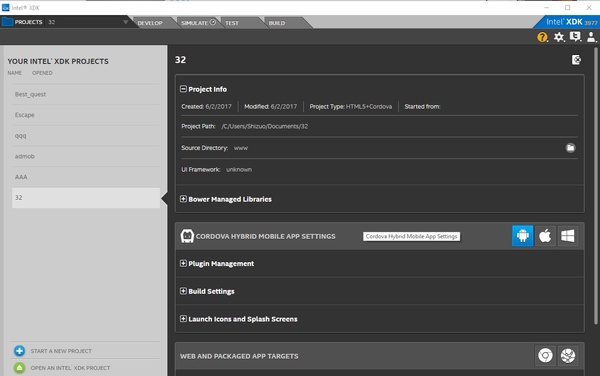
Intel XDK – это интегрированный набор инструментов для кросс-платформенной разработки приложений. Вот такое сложное описание нам предлагает сам Intel, но для нас, это конвертер (с возможностью модификации) с html в apk. Он позволяет быстро конвертировать HTML5-приложения для устройств, работающих под управлением iOS, Android и Windows. Здесь можно найти подробную документацию по XDK. Так как разработчики программы не сделали этого, я сам написал нормальную инструкцию, по загрузке html файла в компилятор.
1.Запустите Intel XDK
2.Войдите в свою учётную запись. Если у вас ещё её нет – зарегистрируйтесь.
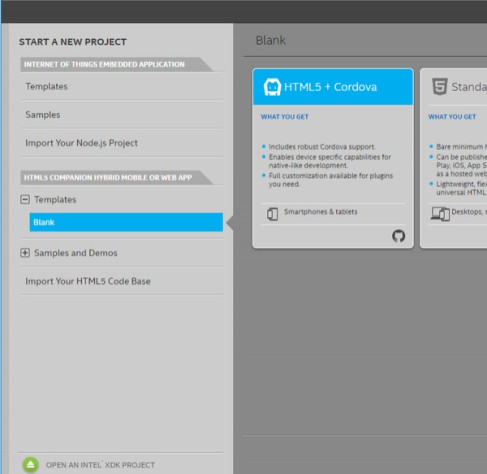
3.На стартовом экране можно выбрать шаблон для проекта или посмотреть примеры приложений. Но это нам особо и не нужно!
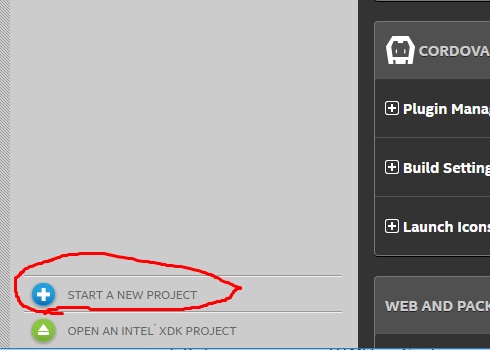
4.На панели Создать новый проект (Start A New Project) пройдите по пути Templates > Blank
5.Выбираем вариант HTML5 + Cordova.
6.Открываем в браузере свою игру и жмем Ctrl+U и в появившемся окне жмем:
Ctrl+A и Ctrl+C.
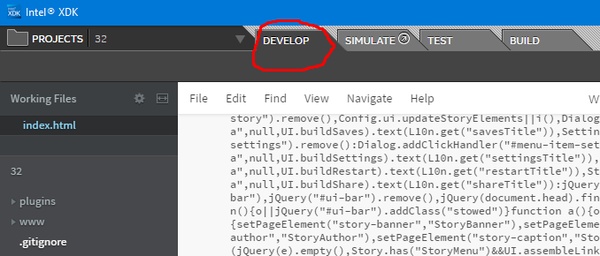
7.Далее в Xdk заходим в окошко Develop и жмем Ctrl+A и Ctrl+V. Все ваша игра загружена в компилятор.
8.Далее проверяем ее. В окошке Simulate выбираем устройство и жмем кнопку запуска. Если все хорошо, отлично). Если нет, повторяем предыдущие пункты.
9.Далее самая дебильная часть в Xdk, нам нужно создать сертификат. Я сам над этим промучился с полчаса, а потом нашел видео инструкцию как это сделать, кидаю ее вам:
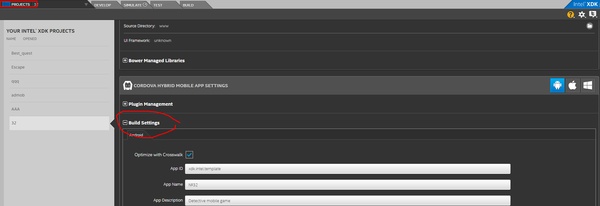
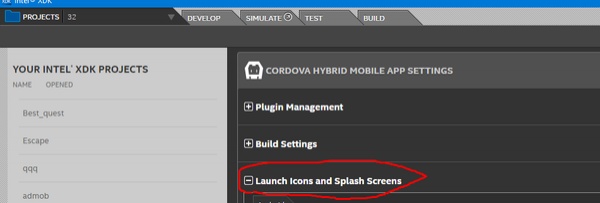
10.В окошке Projects жмем Build setting и настраиваем название и версию вашей игры, далее открывайте Launch icons и настраиваем иконки приложения для всех платформ, в разрешениях 96х96, 72х72, 48х48 и так далее.
11.И наконец, переходим во вкладку Build и выводим нашу игру на любую возможную платформу!
Публикация!
После генерации apk файла, вы можете загрузить его в любой магазин для Windows, IOS или Android. Но я расскажу вам только про android.
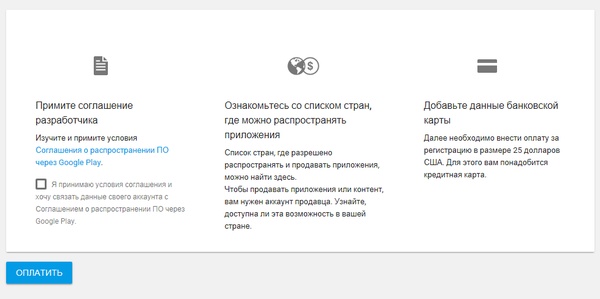
1. Зайдите в Developer Console. developer.android.com/distribute/console/index.html
2.Выберите Создать учетную запись продавца.
3.После этого Вам необходимо заплатить 25$, это можно сделать любым удобным для вас способом. платеж обрабатывается 12-24 часа.
4.Далее вам необходимо заполнить все данные. Отнеситесь внимательно к заполнению информации о компании. Общая информация будет видна всем пользователям вашего приложения. В “Название компании” можно вписать имя разработчика. Если у вас есть сайт – обязательно укажите это, потом это может стать для вас большим плюсом.
5.Просмотрите все ваши данные на предмет ошибки и нажимайте Отправить.
С этого момента, вы стали официальным разработчиком и можете размещать свои приложения в маркете, поздравляю!) Теперь расскажу, что нужно иметь для публикации!
Иконка:
Технические требования к изображению с высоким разрешением:
32-битный PNG (с альфа-каналом);
Размер: 512х512 пикселей;
Максимальный вес файла: 1024 Кб.
Скриншоты:
Технические требования к скринам:
JPG или 24-битный PNG (без альфа-канала);
Размер: от 320 пикселей до 3840 пикселей;
Соотношение сторон не больше, чем 2:1;
Не менее двух скриншотов.
Советую, на скринах продемонстрировать функционал и геймплей приложения.
Название:
Требования:
От 25 до 55 символов. Креативьте и если это выходит, добавляйте теги в название.
Описание:
Ограничения при создании описания:
Не более 80 символов для краткого описания;
До 4000 символов полного описания.
Не спешите с текстом, это самая главная часть публикации. Подумайте, что вы хотите рассказать о своей игре и как вы завлечете покупателя. Советую почитать описания известных разработчиков и сделать, как они, или даже лучше)
Рекламное видео:
Требования:
От 30 секунд до 2 минут.
Это необязательный пункт, но очень рекомендованный, ведь с ютуба тоже могут прийти покупатели!
Создание рейтинга приложения:
Опишите все, что у вас есть в игре, насилие мат и тому подобное, ни в коем случае не врите, а то приложение попросту могут заблокировать!
Ну вот и все, первая часть инструкции подошла к концу, во второй части я расскажу о сюжете своей новой игры. В комментариях все критиковали повествование и я, как добросовестный фанат “Фарго” (особенно 1 сезона), нашел реальную историю, которая происходила в Украине. По количеству трупов и конспирологии, “Фарго” просто отдыхает, а то, как это дело раскрыли и объяснили, вообще на ни в какие ворота не лезет. Я учел абсолютно все отзывы, и надеюсь новая игра оставит вам приятное впечатление.
Также во второй части, я подробно расскажу о создании игры в Twine, с примерами и пошаговыми скринами.
Ну а третья часть будет посвящена рекламе, получению сертификатов и способам монетизации приложения и в конце отвечу на вопрос, стоит ли этим заниматься?!
Надеюсь, вам понравилась моя статья, если это так, не поскупитесь на лайки и комменты, а также пишите, о чем еще написать в блоге.
P.S. по традиции, ставь лайк, если убил дракона голыми руками)























Лучшие комментарии
Автор! Мне очень нужны следующие две части про древо и сертификаты! Пожалуйста!