Даже не думал, что народ так заинтересуется этой темой. Причём, были просьбы не просто выложить, а, даже рассказать как сделать такую штуку самому. Решил не дописывать старый пост, а сделать новый. Ссылка на скачивание в конце. Итак, как такое сделать:
Шаг 1
Итак, сначала вам нужен Хром. Продукт Корпорации Добра так, что с его поиском проблем не будет.
Так же можно взять Фаерфокс. Никогда под него расширений не писал, но думаю не сильно там всё отличается.
Шаг 2
Создаём где-нибудь на диске папку для наших экспериментов. Там создаём ещё одну папку с названием нашего расширения, например SGRating.
Тутже лезим на сайт с иконками(Iconfinder, например) и качаем иконку в формате PNG. Сохраняем её в папку нашего расширения.
Теперь качаем JQuery. Это фреймворк, который облегчает работу с яваскриптом. Для расширений его можно и не качать, но с ним проще.
И последнее. Создаём 2 файла: manifest.json и core.js.
manifest.json — обязательный файл для всех расширений хрома. В нём описываются параметры расширения(типа имени, описания, прав доступа...)
core.js — файл с нашим будущим кодом.
Должно получится так:
Шаг 3
Напишем настройки нашего расширения. Для этого открываем manifest.json и пишем туда следующее:
{
«name»: «SGRaiting», //название расширения
«version»: «1.0», //версия
«permissions»: [ //права доступа
«tabs», // Разрешить расширению работать с вкладками
«http://*stopgame.ru/*» // Разрешить расширению обращаться к любому адресу в пределах стопгейма
],
«content_scripts»: [//отдельно указываем для каких адресов загружать скрипт
{
«matches»: [«http://*/*»],//загружать по всему СГ
«js»: [«jquery-1.6.2.min.js»,«core.js»]//наш JQuery и файлик с нашим кодом
}
],
«browser_action»: { //действия браузера
«default_title»: «SGRaiting», //какое название отображать при наведении на иконку расширения
«default_icon»: «icon.png» //какую иконку использовать
}
}
Шаг 4
function start() //функция старта
{
generate();
}
/*
функция генерирования списка каментов.
Чтобы мы знали для каких каментов нам нужен рейтинг
*/
function generate()
{
/*
Этот наворот нам даёт JQuery. Мы, как бы, выдираем
из страници все коментарии, затем находим в них ссылку
на коментарий. Потом для каждого камента вызываем функцию.
*/
$(".comment_reply > a").each(
function()
{
UpdateRaiting($(this).attr('href'));//передаём ссылку каждого элемента в функцию
}
);
}
/*
Собственно, здесь и творится вся чёрная магия.
*/
function UpdateRaiting(link)
{
//для начала делим ссылку на URL и номер камента
var url=link.split("#")[0];
var commentNumber=link.split("#")[1].split('_')[1];
//добавляем к шапке каждого камента "?". Что означает «пока не известно»
$("#comment_id_"+commentNumber).prepend("?")
/*
посылаем запрос по ссылке.
в полученом ответе находим наш камент.
Смотрим какой у него рейтинг.
*/
$.get(url,function(data){
var rait=$("#comment_rating_"+commentNumber,data).html();//получаем рейтинг камента
if(parseInt(rait)>0)//если больше нуля
$("#comment_rait_"+commentNumber).html(""+rait+"");//заменяем знак вопроса на значение с зелёным цветом
else if(parseInt(rait)<0)//если меньше
$("#comment_rait_"+commentNumber).html(""+rait+"");//красный цвет
else//в другом случае(если ноль)
$("#comment_rait_"+commentNumber).html(""+rait+"");//просто пишем значение без цвета(чёрным)
});
}
function NeedToStart()//нужно ли стартовать скрипт
{
if(location.href.indexOf(«users.stopgame.ru/profile/»)!=-1&&location.href.indexOf("/comments/")!=-1)//если мы находимся в профайле и смотрим каменты
{
return 1;//значит нужно
}
return 0;//не нужно
}
if(NeedToStart())//проверяем нужно ли стартовать
{
start();//стартуем
}
Можно заметить, что для каждого камента мы загружаем страницу с ним. Мы загружаем только разметку, без картинок.
Я старался найти альтернативный путь, но не нашёл. СГ не предоставляет никаких АПИ для получения рейтинга напрямую. Из за таких запросов рейтинг появляется не сразу, надо немного подождать.
Шаг 5
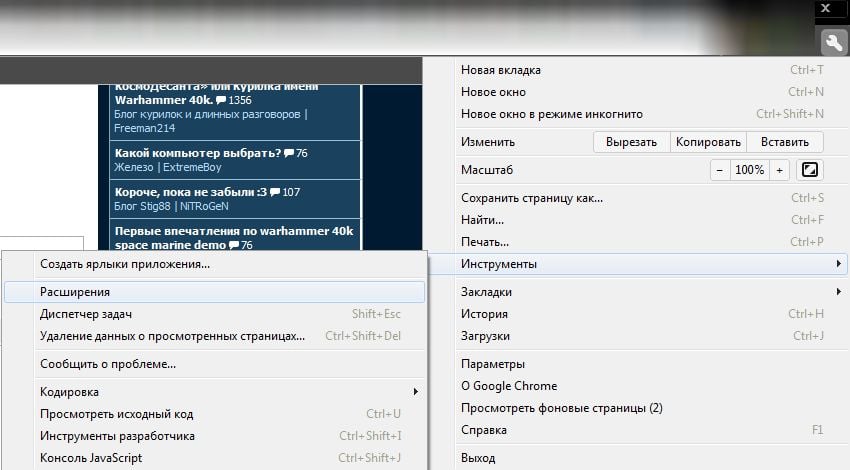
Это всё. Осталось только установить. Идём сюда:
Нажимаем режим разработчика. И «Установить распакованное расширение». Указываем нашу папку SGRaiting.
Вот и всё. Заходим в свои каменты в профиле и проверяем.
Знаю, что не рассказал о многих деталях, но их, просто, слишком много. Спрашивайте в каментах о чём интересно узнать. С удовольствием расскажу.
Как и обещал, ссылка на скачивание
Устанавливается просто. Открываем файл при помощи хрома или просто перетягиваем его на любую открытую страницу.
Пробуйте, пишите пожелания.
P.S. Кто подскажет нормальный файловый хостинг без ожидания перед скачиванием?
P.P.S. Если вас внезапно охватила паранойя — не бойтесь. Содержание расширения легко проверить. Переименовываем файл в .zip и открываем. Отображается всё содержимое.
UPDATE
Добавил просмотр рейтинга сообщений в темах
Обновление тут.
При скачивании хром сам предложит обновится. Спасибо Илье за Медиафаер.











Лучшие комментарии
mediafire.com
Надеюсь, разберешься.
Народ, там 10 секунд надо ждать, думаю, потерпят. :3
Ээ?
Поправь, или ты намеренно сделал ошибки?