Предисловие
Доброго времени суток Stopgame, спустя несколько месяцев простоя я решил вернутся к формату блогов и сегодня продемонстрирую вам как понятно из названия блога: "Забавный, но бестолковый" сайт, которым я занимался последнее время: https://sanua356.github.io/alexanderrusdev/apologyGenerator/index.html
Кратко о зарождении идеи
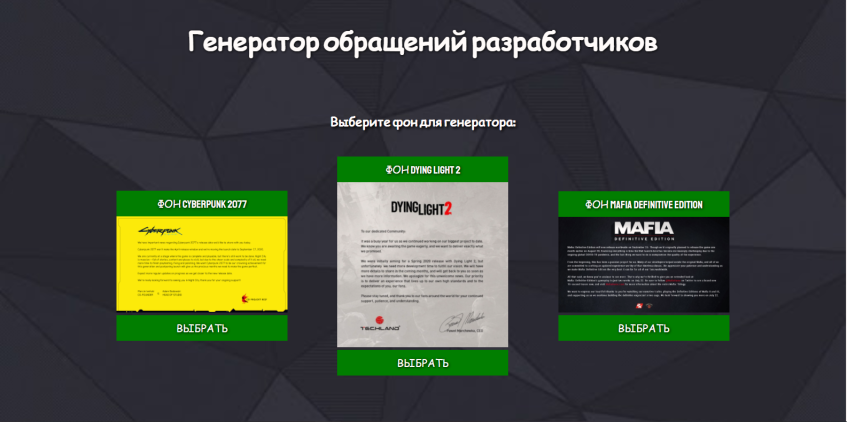
Как-то раз, листая новостную ленту, я увидел сайт под названием "sorrypunk.com" который генерировал картинку в стиле обращения "Cyberpunk 2077" от "CD Project Red" к игрокам, позволяя вписывать любой текст вместо официального текста разработчиков. Поразмыслив своими немногочисленными извилинами я понял, что эту идею можно развить в нечто большее. Так и появился мой сайт, где вы можете сгенерировать обращение с фоном от: "Cyberpunk 2077", "Dying Light 2" и "Mafia Definitive Edition".
-(Добавление новых фонов не требует больших затрат по времени, поэтому если у вас есть идеи, какие ещё фоны можно добавить, милости прошу в комментарии).
Сам сайт-источник "sorrypunk.com" по функционалу очень не велик, мой же сайт более расширен в этом плане.
-Следует сказать о том, что всё это создавалось только "забавы ради", не более, также за отсутствие какого-либо вменяемого дизайна у страниц прошу не ругать, поскольку я никогда толком не умел рисовать, что уж говорить о дизайне.
Руководство по использованию
Руководство будет описано на примере фона "Dying Light 2".
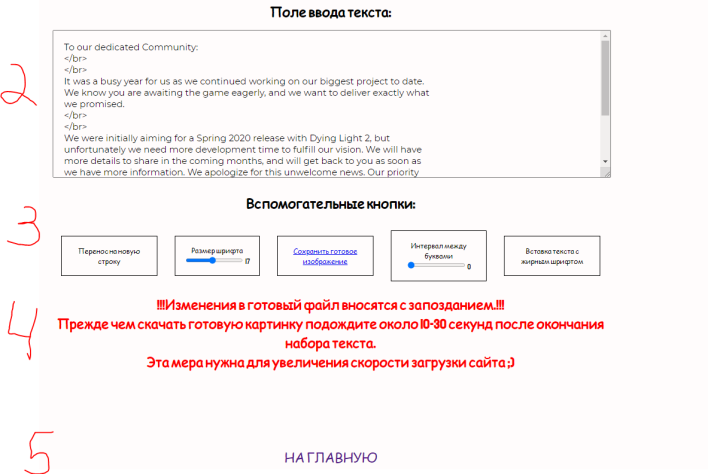
Далее перед нами откроется окно, на картинках цифрами обозначил основные блоки, которые нас интересуют (в принципе и так понятно, какая часть сайта за что отвечает, но я пожалуй опишу):
Блок 1: Это превью будущей картинки, текст в которой мы будем изменять на свой. Если говорить упрощённо, так готовая картинка будет выглядеть после скачивания.
Блок 2: Это поле ввода текста. При его изменении в "блоке 1" текст также будет меняться на тот, который вы вводите. Поле ввода поддерживает все "HTML" и "CSS" атрибуты, поэтому если вы владеете этими инструментами, можете изменить текст ещё более сильно, чем стандартный функционал.
Блок 3: Это кнопки, которые могут вам понадобится при наборе текста. Описывать то, что делает каждая я не буду, так как это и так понятно исходя из их названий. Скажу лишь за одну: "Сохранить готовое изображение", после набора желаемого вами текста, подождите 10-30 секунд перед нажатием этой кнопки, поскольку кнопка для сохранения у себя в буфере обновляет текст не сразу. Вы можете вообще не пользоваться этой кнопкой и сохранить готовое обращение через клавишу "Print screen" или "Ножницы" из блока 1.
Блок 4: Это предупредительный блок. Прочитайте его обязательно!
Блок 5: Это кнопка, которая вернёт вас ко всем доступным для изменения фонам.
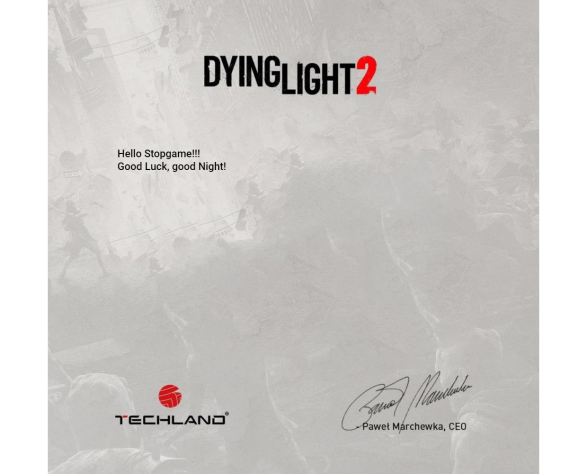
Пример результата работы
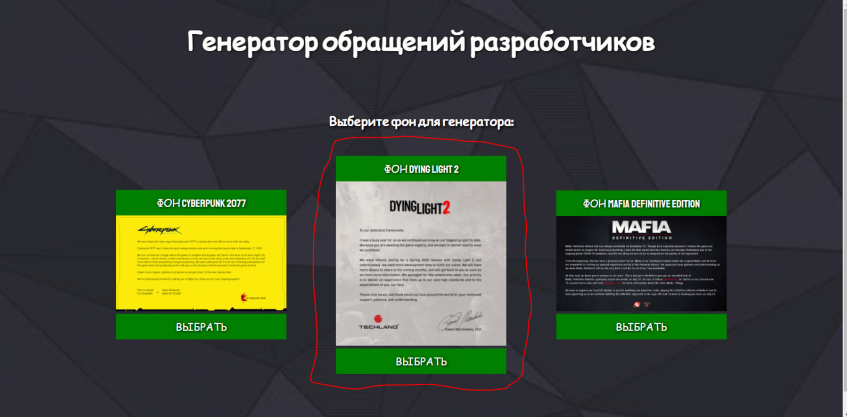
Давайте попробуем создать обращение в стиле "Dying Light 2". Для этого на главной странице выбираем пункт с "ФОН Dying Light 2".
Заключение
Если у вас есть какие-либо идеи по доработке данного сайта (Новые фоны, увидели баг и д.р), прошу вас написать о них в комментариях под этим блогом, либо мне в VK. Ну а я с Вами не прощаюсь, ещё увидимся на StopGame.ru.














Лучшие комментарии
Это хорошая идея, но toolbar тяжело реализовать из-за отсутствия поддержки PHP скриптов на GitHub Pages, на котором сайт и находится. Однако же проект открытый, все исходники в репозитории на том же GitHub находятся и доступны всем.
Upd: Появилось ещё 3 новых фона, посмотрите, если интересно.
крутяк!!
Благодарю за отзыв, нашёл в чём была ошибка. Через 30 минут исправлю.
Исправлено. Был баг с именем файла.
UPD. Добавлен фон «S.T.A.L.K.E.R. 2», для создания обращений.
Спасибо, приятно)