Создание итемов для CS:GO
И так, начнем, а начинать надо всегда с подготовки. Нам понадобятся не так уж и много.
1) Adobe Photoshop (желательно CS 6) или любой другой редактор изображений, например бесплатный редактор Gimp
2) Сам предмет который будем менять (а точней его текстура, в CS:GO в отличии от доты, нам можно менять только текстуру) Скачать текстуры и модели можно здесь.
3) Программа VTF edit (Valve Texture Format) Так же скачиваем здесь.
4) Лицензия Counter-Strike: Global Offensive!
5) И конечно же идея, которую мы хотим осуществить6) Любой 3D редактор, или плагин к фотошопу для работы с 3D.
7) CS:GO SDK можно скачать в стиме.
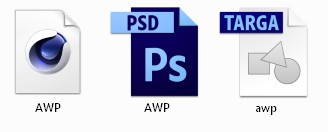
Теперь приступим. Допустим, я решил менять текстуру AWP (работать буду в честно спираченном фотошопе), я открываю скаченную папку, открываю папку с AWP (думаю ее найдете сами), и вижу три файла (если первый файл выглядит не так, не пугайтесь, у меня включено открытие в Cinema 4D, по умолчанию).
Первый файл — это 3D модель нашей AWP в формате obj. Второй — текстура с интегрированной в фотошоп моделью, а третий — это уже сама текстура, которая нам нужна.
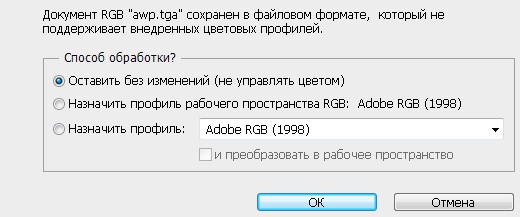
Как не сложно догадаться, открываем последний файл в формате targa с помощью вашего редактора (как уже писал, я пользуюсь фотошопом). Если фотошоп предложит поменять встроенный цветовой профиль, то ставим галку оставить без изменений.
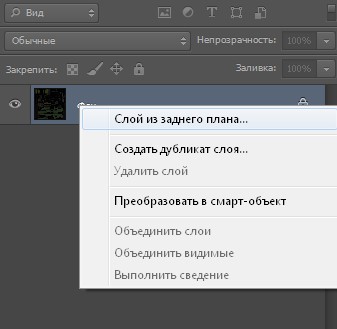
Вот мы открыли изображение, и в начале нам надо растрировать наше изображение из фона. Щелкаем правой кнопкой мыши по слою (слои находятся на панели справа), и выбираем пункт «Слой из заднего плана...»
>
Далее, нашей основной задачей становится отделить те части AWP, которые мы будем редактировать, и те части, которые ни как не тронем.
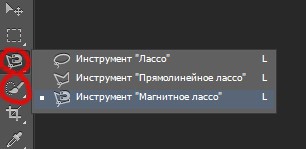
Делать это лучше с помощью двух инструментов (панель инструментов находится слева):
Лассо (желательно магнитное, я и буду его использовать, или прямолинейное, магнитным лассо выделать легче, но прямолинейным качественней)
Быстро выделение (этим инструментов выделать легче всего, но качество выделение может пострадать)
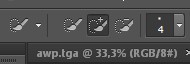
Внимание! Если вы решили выделять быстрым выделением, то убедитесь, что кисть стоит на режиме Add, прибавлении (панель настройки кистей сверху).
Как работают эти инструменты :
Прямолинейное лассо выделяет с помощью линий, которые создаются по принципу, одна от конца другой, при нажатии левой кнопки мыши, а так же удаляет точки между линиями при нажатии Backspace (кнопка со стрелкой над пробелом).
Магнитное лассо само создает точки, местоположение которых определяет по контрастности цвета, так же точки можно создавать и удалять самому, как в прямолинейном лассо.
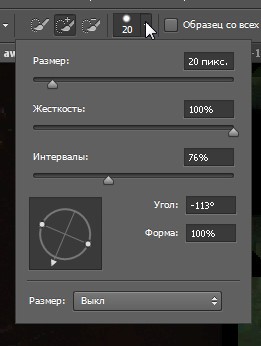
Быстрое выделение Это кисть создающая выделение так же по контрастности цвета на изображении. Может работать в двух режимах, добавление выделения и вычитание выделения. Чувствительность, размер, а так же мягкость выделения настраиваются
, параметр интервалы и есть чувствительность, советую ставить не больше 80%.
Внимание! При работе с этой кистью задействуется большое количество ресурсов вашего компьютера, так что будьте внимательны, что бы избежать синего экрана смерти!
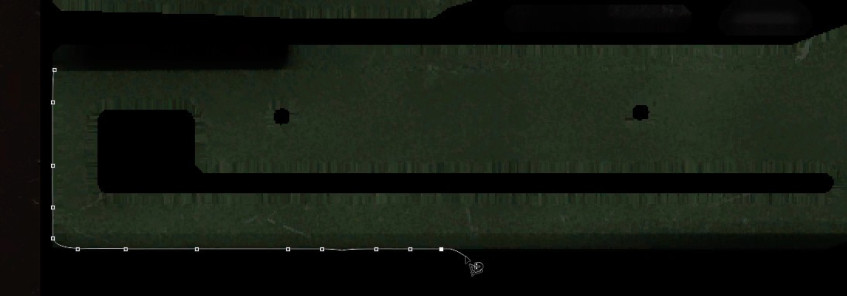
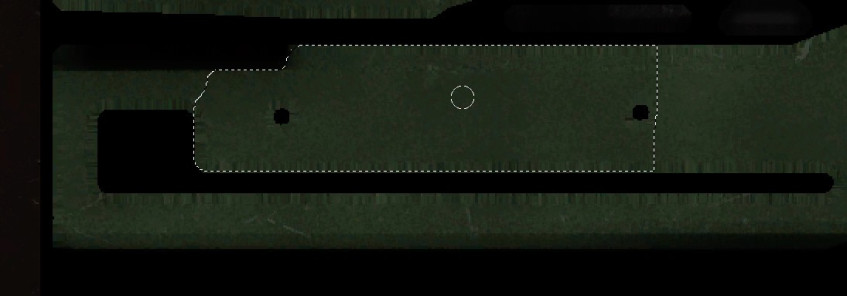
Далее, я начал выделять части моей AWP, менять я буду только прицел и корпус, вот с него и начнем. Выделяю я магнитным лассо. Старайтесь на заходить выделением на старую текстуру, а иначе ее части будут проглядывать на уже готовом оружие!
Спустя пару минут, выделение левой половины корпуса было уже готово.
Чтобы в случае чего быстро снять выделение, мы нажимаем английскую «M» на клавиатуре и просто один раз кликаем в любую часть рабочего поля. А если вы где-то накосячили, то воспользуетесь комбинациями клавиш CTRL+ALT+Z (отмена) и CTRL+SHIFT+Z (возврат, если отменили не то).
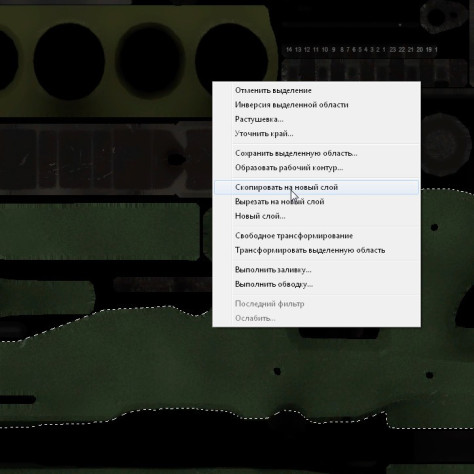
Дальше отделяем ее от основной текстуры. Нажимаем правую кнопку мыши, и выбираем пункт «Скопировать на новый слой», после чего справа на панели слоев над основным должен был создаться еще один слой с нашей частью.
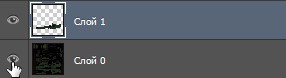
Мы можем проверить качество выделения, отключив видимость основной текстуры, нажав на глаз перед ее превью (маленько изображение содержимого слоя, перед его названием), что бы вернуть видимость, повторно нажмите на образовавшийся вместо глаза квадрат.
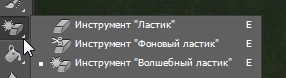
Затем избавляемся от таким же способом «черных дыр» (остатках фона) на нашем только созданном слое. Для этого отключаем видимость старого и начинаем выделять все таким же способом, выделяем большие части и нажимаем клавишу Delete (дирки для винтов удобнее всего выделять с помощью инструмента волшебный ластик, принцип его работы почти такой же, как у быстрого выделения. При удалении ластиком уменьшите параметр «Допуск», а так же уберите галку на «сглаживание» и поставьте на «Смежные Пикселя» и «образец со всех слоев» на панели настройки кистей).
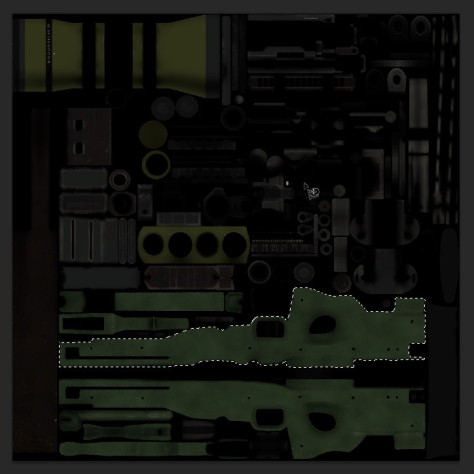
Далее проделываем тоже самое с остальными частями AWP, но только с теми, которые хотим изменять. Перед копированием на новый слой, убедитесь, что у вас выбран основной слой в панели слоев!
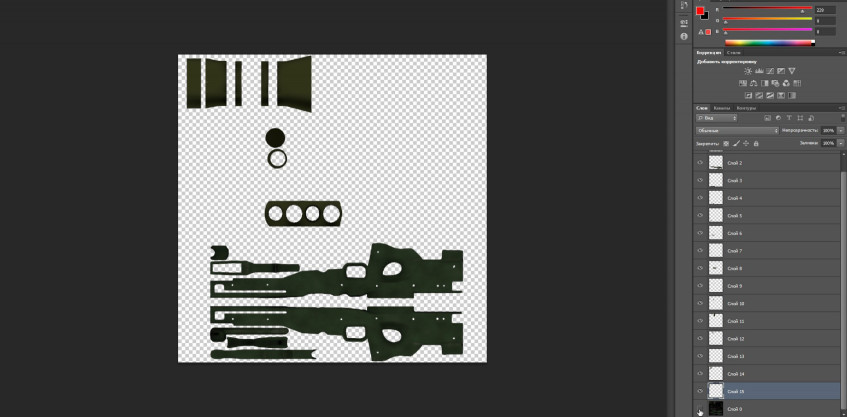
В итоге должно выйти что-то на подобии этого.
Дальше начинается самое интересное — Раскраска нашей текстуры. Тут у нас есть выбор, большой и огромный. Теперь к нам подключается еще и фантазия. Я буду делать AWP специально для Stop Game, здесь работает только ваша фантазия. Я заранее подготовил изображение, которое я буду класть на AWP:
Есть несколько способов «раскрашивать» нашу AWP.
1) Простой — подходит для людей плохо знающих фотошоп или плохо дружащих с фантазией. Способ заключается в том, что мы просто накладываем изображение поверх нашей новой текстуры, добавляя иногда эффекты. Хоть способ и простой, но иногда дает очень красивый результат.
2) Сложный, но куда более продуктивный — подходит для людей хорошо знающих фотошоп. В этом способе нам придется работать не со всей новой текстурой, как в простом, а отдельно с каждым ее элементом путем цветокоррекции или наложения текстур. В таком способе количество слоев может достигать до 40 и больше.
Приступим. Я буду работать c первым способом. В начале я наложу текстуру поверх новой текстуры, а после на приклад кину логотип стопгейм. Желательно чтобы текстура была большая (как минимум 2000 на 1000 точек).
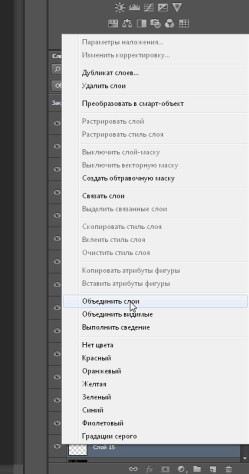
Я выделяю все слои, кликнув на самый верхний, а затем, зажав SHIFT кликаю на нижний, но не на основную текстуру. Затем кликаю правой кнопкой мыши на любой из слоев и выбираю пункт «Объединить слои», в следствии чего, у нас вместо той кучи слоев создастся один, объединяющий все предыдущие слои.
Далее у нас есть два варианта наложения нашей текстуры:
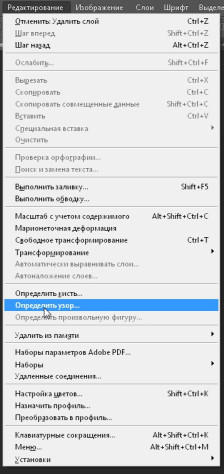
1) Мы открываем заранее подготовленную текстуру в фотошопе, переводим из заднего плана и открываем графу «редактировать» и выбираем пункт определить узор.
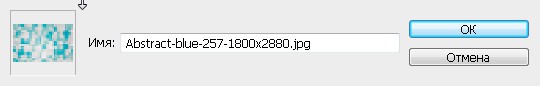
После чего нам предложат выбрать имя нашего узора, которым мы будем «заливать» текстуру.
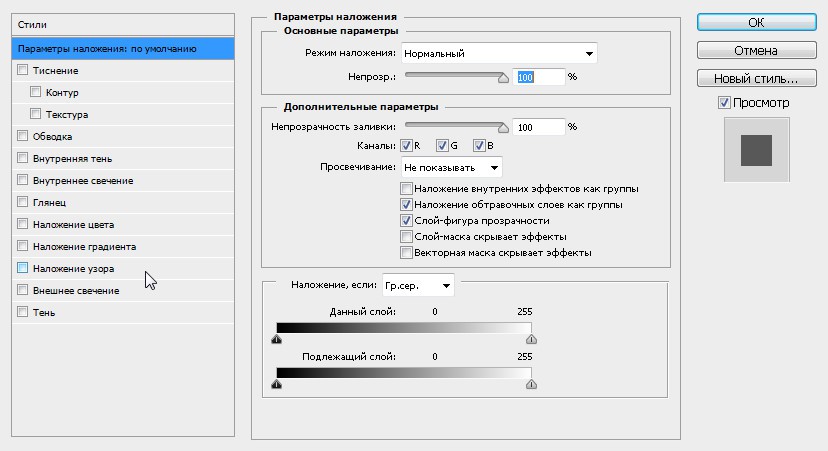
Далее открываем текстуру нашей AWP, дважды щелкаем левой кнопкой мыши по пустому месту, справа от нашего нового слоя. У вас должно открыться окно.
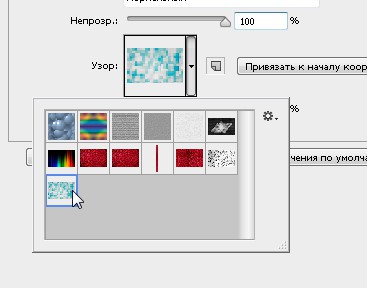
Нажимаем на вкладку «наложение узора», так же как и со слоем, жмем на пустом месте, справа от названия. Мы можем заметить, как включился узор и поменял все текстуру. Так вот, нам надо этот узор поменять. Мы нажимаем на стрелку справа от изображения узора и выбираем наш новый узор, который мы только что сохранили.
После чего мы можем откорректировать масштаб, прозрачность и параметр наложения, о нем по подробнее. Это параметр, отвечающий, за режим наложения слоя на слой (на самом деле, наш узор тоже является слоем, только накладывается именно на наш основной). Экспериментируйте с параметром наложения, парой можно добиться очень интересных результатов, но я оставлю обычный, для наглядности. В итоге, у нас получилось нечто вроде этого.
Нам осталось добавить логотип стопгейм и можно приступить к выкладыванию нашего итема. Я подготовил его заранее, убрав фон, с помощью волшебного ластика.
После я просто переношу мышкой (самым верхним инструментом на панели инструментов), оно перекинулось на отдельный слой. Но изображение слишком большое.
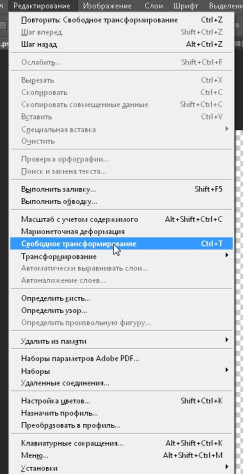
Я выбираю вкладку «редактирование», затем «свободное трансформирование»Внимание! При трансформирование у вас должен быть выделен именно тот слой, который надо редактировать!
Далее должна появится рамка, по краям логотипа. Двигая углы рамки мы можем изменять размер изображения, двигая мышь чуть дальше от углов, мы можем крутить изображение. Что бы изменение размера было пропорциональным, нужно зажимать SHIFT при этой операции.
После окончания редактирования изображения надо его применить. Для этого просто нажимаем на любой другой инструмент и нажимаем применить.
Вот в итоге, что вышло:
Далее, я тыкаю правой кнопкой мыши на слой с логотипом и создаю его дубликат. После я снова открываю вкладку «редактирование», теперь вкладку «трансформирование» и «отразить по вертикали». Далее, я опять выбираю инструмент перемещение (самый верхний) и просто размещая логотип на другой стороне моей AWP. Теперь выделяем все имеющиеся а нас слои и объединяем их.
ТАДАААМ!
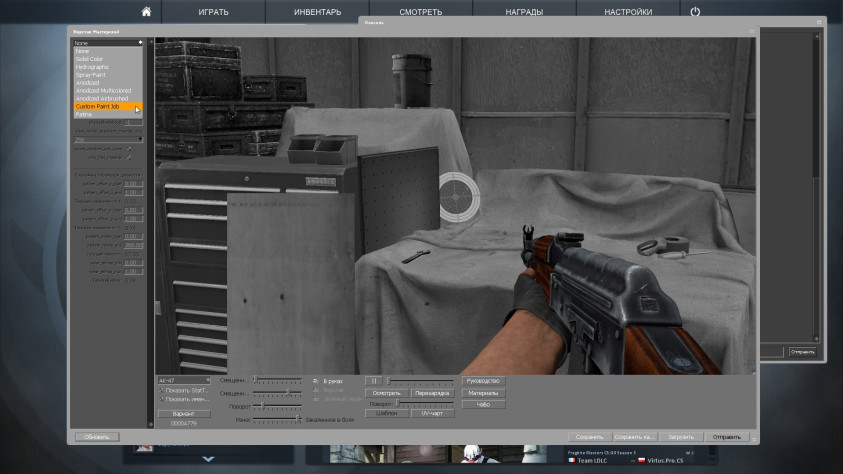
Текстура на конец готова. Теперь начинаем выкладывать. В начале создаем где угодно на компе папку и называем ее в честь вашей AWP. В нее сохраняем нашу текстуру в формате targa 32 bit (.tga). Открываем VTF edit, и нажимаем на белый листочек, в верхнем правом углу. Далее открываем вашу текстуру в тарге, ни чего не меняя ждем чуток времени. Далее просто сохраняем, ни чего опять же не меняя. Теперь открываем CS:GO, да это свершилось. Я еще раз повторю, у вас должна быть лицензия. В настройках игры включаем консоль разработчика. Теперь открываем ее, нажатием ' (по умолчанию. У вас может стоять другая кнопка. посмотрите в настройках управления). Далее вводим команду workshop_workbench, у вас должно открыться окно прям в кс. В левом верхнем углу выбираем параметр «Custom Paint Job»
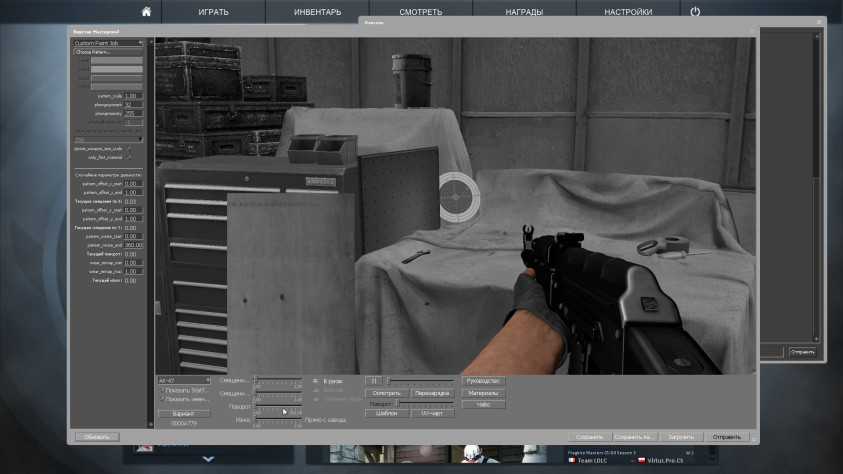
Далее, мы ставим ВСЕ ползунки на полный НОЛЬ (если оружие стало полностью черным и с него исчезла текстура, не пугайтесь, так должно быть)!
Далее, убираем галку «Only first material» и «ignore weapon scalar size». Далее, слева от ползунков выбираем оружие, на которое делаем текстуру, в моем случае AWP, и нажимаем кнопку «Choose pattern» в левом верхнем углу. Выбираем нашу текстуру из VTF edit и вуаля, наша AWP|STOPGAME.RU готова!
Можем по экспериментировать с износом (самый нижний ползунок). Можем поменять ракурсы (справа от ползунков). Далее, делаем несколько скриншотов, с разных ракурсов (позже объясню зачем). Теперь в правом нижнем углу жмем сохранить, и сохраняем файл TXT.
Теперь нам надо сделать обложку для нашей AWP для воркшопа. Я открыл JBJ файл в Cinema 4D, кинул материал и заменил текстуру (лень рассказывать, так как пишу эту тему уже 4 час). Делаю рендер пары изображений и компоную в фотошопе обложку.
Теперь открываю CS:GO SDK и выбираю «workshop Item Publisher», нажимаю «ADD», ввожу имя, описание, выбираю файл TXT, текстуру .tga, текстуру .vtf ну и обложку. Затем ставим галочку, там где надо и жмем «Publish» нас просят ввести «I Understand», вводим, ждем. И НАКОНЕЦ, нас бросает на страницу нашей AWP в воркшопе. Далее сразу переходим в стим, нажимаем на наш ник, контент и работы мастерской. Находим наш итем открываем и редактируем описание, название и тд. Добавляем картинки, видео (если имеется), и тут нам нужны те картинки, которые мы фоткали, когда были в кс (если вы до этого не выкладывали итемов, то вам надо заполнить декларацию о налогах и информацию о банке, и да нужен счет в банке, но обычный кошелек в яндекс деньги тоже сойдет). После нажимаем завершить!
ВСЕ!
Наша AWP полностью готова. Если вы хотите увидеть фирменную AWP STOPGAME.RU в игре, до можете проголосовать по этой ссылке steamcommunity.com/sharedfiles/filedetails/?id=335012850 )
На этом все. Это моя первая тема, так что жду конструктивной критики. Я честно старался) Надо поменять текстуру с этой сини белой на черно-красную и вообще кул)