Привет блоги. Сейчас я расскажу вам историю того, как я написал аппликацию для своего любимого сайта. Я являюсь разработчиком приложений под iOS, в прошлом году, появилась необходимость изучить Swift (новый язык программирования, созданный “Apple” для разработки под iOS в 2014 году). Ранее он не был востребован, ибо не выступал, как одно из обязательных требований к разработчикам, вполне хватало знания Objective-C.
Переход на новый язык трудностей не вызвал и не отнял много времени, единственное — пришлось привыкнуть к нему, отработать ранее отточенные методы создания тех или иных элементов. На мой взгляд, лучшим способом изучения языка программирования, является написание полноценного приложения на нём. Уже в ходе разработки, сталкиваясь с конкретными проблемами, ищешь способы их решения, что безусловно намного интереснее и практичнее, нежели “HelloWorld” из всевозможных туториалов.
Бессонными ночами и днями на пролёт, не щадя себя, искал ответ на вопрос “Какое приложение создать?”. Посетив мобильную версию сайта “StopGame”, в очередной раз убедился, что вышеупомянутая далека от идеала, и имеет ряд проблем (на iOS, Safari). И внезапно на меня снизошло озарение, что ответ на вопрос найден! — “Я создам свою версию, с блэкджеком нативную и без багов!”.
После проделанной работы делюсь с Вами тем, что в итоге получилось. Будет интересно услышать отзывы, конструктивную критику, предложения и конечно об актуальности продукта, проще говоря, стали бы вы пользоваться им?
***
Приложение Вы не найдете в App Store и я не имею намерения распространять его. Там отсутствует реклама, что может навредить StopGame’у. В нем используются ресурсы честно спизж... “позаимствованные” с сайта, что наверняка является нарушением закона. Оно создавалось исключительно в учебных целях и существует лишь на моем телефоне.
***
Для иконки приложения использовал логотип “SG” из аккаунта “Twitter”, а для загрузочного экрана заставка из “Инфакта”.
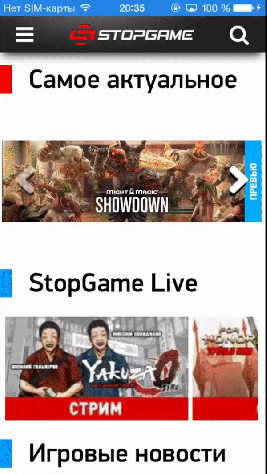
Дизайн приложения в целом, как и основной экран, максимально приближен к дизайну самого сайта, дабы в нём было проще ориентироваться.
В разделе новостей полностью избавился от “карточки” игры. При ее наличии приходится долго скроллить вниз до самого текста, что лично у меня вызывает раздражение.
Синяя полоса в статус баре из-за “AirPlay”, им я записывал видео.
В меню вынесены все наиболее часто посещаемые, по моему мнению, разделы. И конечно же ссылки на соц. сети.
Поиск запоминает все ранее сделанные запросы. Чтобы ячейки сохранили компактность, пришлось избавиться от краткого описания новости/блога/статьи.
Раздел статей во многом соответствует новостному, за исключением некоторых элементов. Все смешные подписи к картинкам сохранены, а финальная оценка красуется в гордом одиночестве.
В целом вся работа заняла чуть больше месяца. Да, приложение не является полной копией сайта, оно не содержит весь функционал. Отсутствуют комментарии, разделы, такие как профиль, почта и лента пусты, возможно еще что-то было упущено, но главная цель его создания была достигнута. Уникальные элементы программы сделаны, Swift мной освоен.
Ниже ссылка на видео с полной демонстрацией приложения.
P.S. Сорян за вес и качество гифок, так получилось ¯\_(ツ)_/¯
Лучшие комментарии



Отсутствуют комментарии
Ну в общем круто. Доработать бы функционал (те же комменты), и прям маст хев.)
Жду ОБТ.)





Тут был чел, который для андройда делал приложение. Так у него там, по его словам, был отдельный сервак, который парсил html и конвертил в нужные ему элементы.


Прикольно сделал)

Поздравляю с еженедельной наградой!